Table of Contents
Today, more and more companies are adopting headless architecture to meet customer expectations for smooth experiences across multiple platforms. Traditional monolithic architectures often struggle to adapt to the changing requirements of the eCommerce market, leading to technical debt and inflexibility. By adopting headless architecture, eCommerce businesses can achieve greater scalability and deliver innovative, omnichannel experiences to their customers.
What is headless architecture?
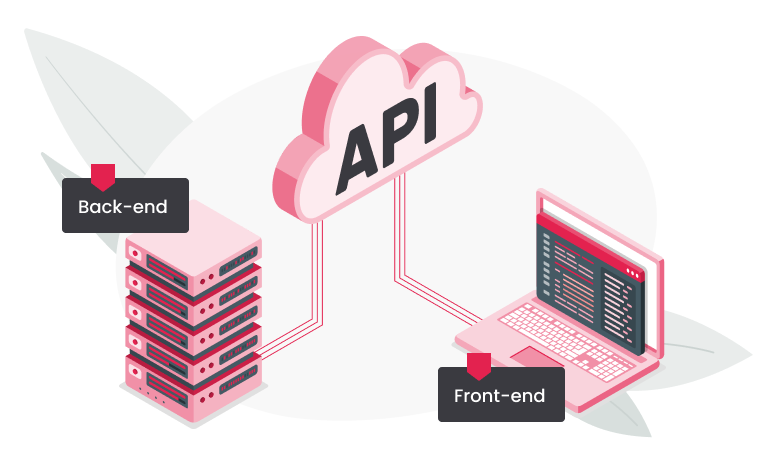
Headless architecture refers to the approach where the frontend (user interface) is decoupled from the backend (core business logic). In this setup, the frontend comprises all the visual elements that users interact with, such as banners, text, numerical data, images, icons, colour schemes, buttons, layout sections, search functions, filters, and forms.
Conversely, the backend is where the business operations and databases reside. These elements remain invisible to the user, such as checking stock levels, totalling items in a shopping cart, managing personal details, or processing payments.
The term “headless” comes from the idea of removing the “head” (the frontend), leaving the “body” (the backend) standalone. This metaphor illustrates the separation of concerns facilitated by this architecture. In a headless system, the backend communicates with the frontend via an API (Application Programming Interface), allowing the frontend to effectively retrieve and display data to users.

The typical components of a headless setup include a headless CMS to manage backend content, a headless API architecture layer that bridges the frontend and backend, and either a static site generator or a JavaScript framework that renders the content across various devices.
Find more insights about inventory management in eCommerce!
Monolithic vs. Headless
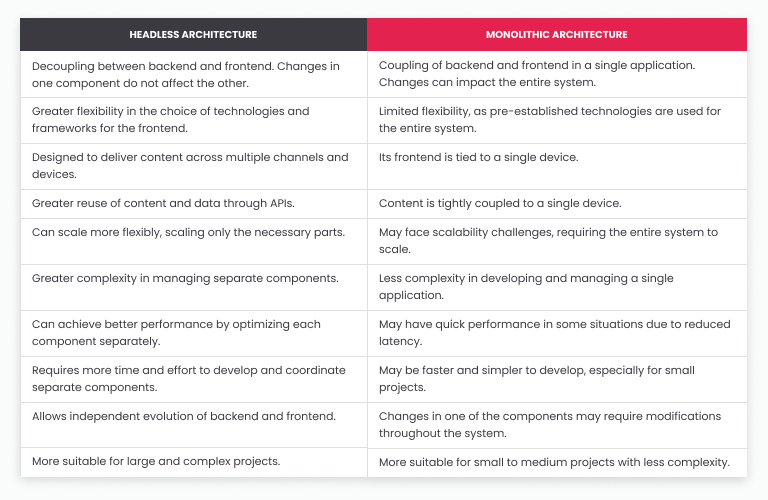
A headless system starkly contrasts with traditional monolithic architecture, in which all components needed for web content management and publishing are integrated into a single codebase.
Decades ago, monolithic structures were the norm for eCommerce platforms. They offered a convenient “all-in-one” solution and provided complete control over the system. Yet, as businesses expanded, these monolithic systems often became too bulky and struggled to scale effectively, particularly in large enterprises grappling with outdated legacy systems.
Such setups typically required extensive IT departments with expertise in older programming frameworks such as DB2, C, Pascal, Java, or Cobol. These teams were primarily tasked with infrastructure maintenance and troubleshooting rather than innovation, diverting resources from developing needed user features.

In a nutshell, monolithic architectures simply couldn’t keep pace with rapid business developments. However, the rise of headless technology marks a significant shift, offering eCommerce a vital chance to adapt swiftly and efficiently to today’s dynamic market conditions.
Got questions? We’ve got answers! Let’s talk about what we can do for you.
Microservices vs. Headless
One significant obstacle to completing online purchases is a poor user experience. Users quickly abandon their shopping carts if they encounter slow page loads or confusing navigation to find essential information. Additionally, customers have specific content preferences that vary by country, device, age, and other factors, heightening the challenge for sellers to align precisely with these expectations.
In such scenarios, offering exactly what users want—no more, no less—is crucial because overwhelming them with unnecessary features or scant content can be equally detrimental.
In a monolithic system, every change to the frontend requires alterations to the backend and vice versa, amplifying the impact of each decision. This interdependence becomes increasingly problematic as a business scales, for example, when entering new markets or introducing new products. Any modification in the presentation layer, whether customising templates, adjusting site structure, or tweaking the design, can threaten the entire system’s stability, including its database.

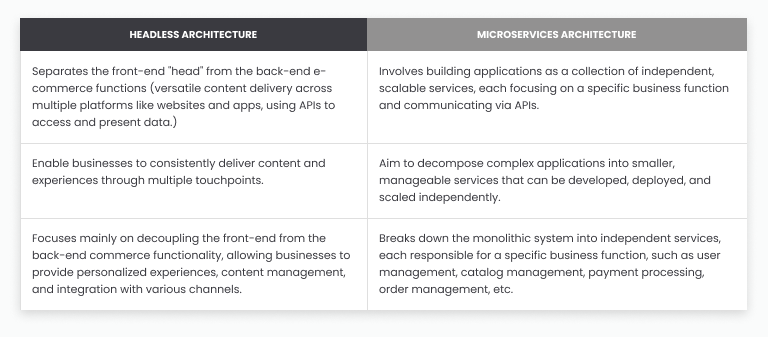
Microservices architecture offers a solution to these challenges. The core philosophy behind microservices is that technology should support business objectives, not constrain them. Each component of an application is designed to fulfil specific business needs and can be independently updated or discarded as necessary, providing the agility needed to adapt to changing demands without jeopardising overall system integrity.
Benefits of headless architecture
Headless architecture offers a transformative approach to creating digital experiences, particularly scalable in modern web development. Merchants can freely combine different tools and technologies to create unique commerce engines tailored to their needs.
Omnichannel content management
Omnichannel content management is a core principle of headless architecture, epitomised by the motto “create once and publish everywhere.” This approach allows for smooth content creation on the backend which can then be distributed across various frontends tailored for numerous devices, utilising technologies like REST API or GraphQL.
Employing an omnichannel strategy provides merchants with detailed control over the types of digital experiences they deliver, enhancing customer satisfaction by:
- Versatile content deployment: Enabling consistent and tailored content presentation across multiple platforms such as smartphones, IoT devices, and digital signage.
- Enhanced customer engagement: By ensuring a cohesive user experience irrespective of the channel, businesses can meet customers where they are, increasing engagement and loyalty.
- Access to emerging markets: The flexibility of omnichannel content management opens up opportunities in new and developing markets, leveraging channels that were previously inaccessible.
Explore what software development model works best for eCommerce websites!
Frontend variables
One significant advantage of adopting a headless architecture is frontend variability, which allows using any frontend technology regardless of the backend system. This flexibility is especially beneficial as frontend developers often find traditional platforms like WordPress restrictive, limiting modern technologies, methodologies, and tools designed to enhance digital experiences.
Traditional platforms are built around a theme-based structure, which inherently constrains the use of advanced front-end tools. This setup can stifle creativity and slow down the development process, hindering the creation of swift and efficient digital environments.
In contrast, headless technology enables developers to use cutting-edge JavaScript frameworks and static site generators. This separation can lead to enhanced performance, with websites and applications running faster and more efficiently. It also provides greater flexibility, allowing developers to implement the latest web development trends and tools without backend limitations. Ultimately, this improves the user experience with faster load times and more responsive interfaces.
Ready to take the next step? Contact us today to discuss how we can help you achieve your goals.
Security
Traditional content management systems like WordPress and Drupal often exhibit multiple vulnerabilities due to their structure and widespread usage. These platforms can be susceptible to various malicious attacks, including SQL injections and DDoS attacks. One alarming statistic highlights that 78% of WordPress sites still need to be updated to the latest version, further increasing the risk of security breaches through known exploits. Headless architecture offers superior security benefits:
- Automatic updates: Being cloud-based, headless platforms usually update automatically, minimising the risk of attacks exploiting older versions.
- Reduced attack risks: The separation of the frontend and backend, along with independent Packaged Business Capabilities (PBCs), significantly reduces the number of exploitable entry points.
- Inherent design security: The decoupled nature of headless systems means that even if a hacker were to gain access to one part of the system, the other components would likely remain protected due to their isolation.
These factors make headless platforms inherently more secure and resistant to hacking than their traditional counterparts, offering businesses peace of mind and enhanced performance and scalability.
Examples of headless architecture
Headless architecture is being adopted by major brands and platforms seeking to enhance their digital experiences and streamline their operations. Here are some notable examples.
Spotify
Spotify utilises headless architecture to ensure a cohesive and uninterrupted music streaming experience across various devices. By decoupling the frontend from the backend, Spotify can quickly adapt its interface for different devices while maintaining consistent backend functionality.

Airbnb
Airbnb employs headless architecture to create tailored experiences for each user. This approach uses data such as search history and user preferences to offer personalised accommodation recommendations, enhancing the overall user experience and boosting satisfaction.

The New York Times
The New York Times leverages headless architecture to provide a fast and responsive website that optimises content for different viewing devices. This method allows for quicker page loads and a more engaging reader experience, which is crucial for maintaining high traffic volumes and ensuring content accessibility across all platforms.

By adopting a headless approach, these companies have been able to improve their service delivery and meet the evolving expectations of their customers.
Headless architecture is not only for enterprises
Headless commerce is not exclusively the domain of large, global enterprises. On the contrary, this flexible approach to digital architecture is quite democratic and appealing to many businesses due to its inclusive and adaptable nature.
Key benefits of headless commerce for small and medium-sized companies
Seamless integration with existing systems
Headless commerce allows for the gradual introduction of new functionalities into existing frameworks without extensive disruptions to current operations, making it a non-invasive solution that preserves valuable legacy features.
Low technical barrier
Headless systems are designed to be user-friendly, enabling individuals without extensive technical expertise to manage complex functionalities. The backend processes can be handled separately, while a unified frontend is the interface for various integrated platforms.
Agility and scalability
The agile nature of headless commerce facilitates quick adaptations and expansions. Businesses can easily add new features and capabilities as their needs evolve without being bogged down by the limitations of traditional monolithic architectures.
Headless commerce can consolidate multiple operational platforms under a single user-friendly frontend, allowing for efficient management by personnel who may not have a deep technical background but can oversee diverse business functions through one coherent interface.
This approach not only makes advanced digital commerce technologies accessible to smaller businesses but also ensures that they can remain competitive and responsive in the fast-evolving market landscape.
Closing thoughts
While traditional web architecture still appeals to certain users, it is considered as an outdated method for creating websites and digital experiences. The traditional setups might suffice for minimal online visibility, as they lack the scalability and flexibility needed for more substantial online growth.
Headless architecture allows for more creative and flexible use of various frontend technologies. The decoupling enables businesses to customise user experiences and integrate with cutting-edge technologies without backend constraints. Going headless offers the freedom to build your digital presence exactly how you want, employing the tools and technologies that best fit your business objectives.
However, adopting a headless architecture comes with increased responsibilities:
- Organisations must have or develop the technological expertise to manage and integrate disparate systems effectively.
- The flexibility of headless systems demands a proactive approach to maintenance and development to fully leverage their potential benefits.
By opting for headless over traditional architecture, companies can achieve higher customisation and efficiency in their online operations, provided they are prepared to handle the complexities involved. This strategic choice can significantly impact their ability to compete and succeed in the digital marketplace.
How can we help you?
At Altamira, we provide solutions that make a tangible impact to our clients’ growth and productivity. With domain knowledge across product and technology development, we aim to provide cost-efficient solutions without compromising quality. We are driven to deliver the best, every single time. We can help you:
- Create highly customised, modern user experiences across multiple storefront channels, allowing you to optimise your operations from one single point.
- Exceed customer expectations by backing you with a platform that can manage complex catalogues and high transaction volumes.
- Provide full access to API management capabilities, AI/ML components, and CI/CD tools to create unique customer experiences with more flexibility.
- Enhance your application’s performance and security and minimise the risk of data breaches and other security threats.
- Scale smoothly, from adding new features and functionalities to expanding the user base without a hitch.
- Get ongoing support and continuous optimisation of your systems to ensure they remain efficient, secure, and up-to-date with the latest technological advancements.
As your reliable software development partner, we ensure that your digital infrastructure is not just maintained but is a powerful tool in your business’ success. Contact us to learn.






