Table of Contents
Does your application display accurately on any user’s device? Have you worked with optimized experience? When it comes to graphics, developers usually follow the rule of ‘one size fits most,’ which is not a correct solution. Undoubtedly, this is the simplest way, but it can crush the application visual appeal. To look perfect, your app has to be tailored to the screens of the specific devices. The best graphics ideally load at the run time and amount to a pleasant user experience altogether. Yes, it is about controlling the visual language to suit a specific platform.
That’s why you should be wary of the mobile application dimensions and resolutions. Even accomplished designers who are constantly studying mobile or other screen designs get baffled among the numbers of sizes and resolutions. In this article, we will talk about the terms of the screen, app dimensions, density that have to be considered within designing mobile apps. Buy the way, and if you consider finding a developer for your app, we advise you to read the article Hidden Truth about Hiring a reliable Mobile App Developer.
There will be some basic terms you have to know about mobile screen dimensions and screen resolutions:
- Pixels – the smallest addressable element in all points addressable display device;
- Screen sizes – the physical size of the area where pictures and videos are displayed. The size of a screen is usually described by its diagonal length, which is the distance between opposite corners, usually in inches.
- Resolutions – the number of distinct pixels in each dimension that can be displayed. For example, 720wx1080h
- DPI stands for «Dots per Inch.» The number of points (or pixels) that are rendered in one inch on the interface.
- Density Independent Pixels – an abstract measurement for Android.
- Points – refers to an abstract measurement for iOS.
Choosing a platform for your mobile application or game, you will have only two options. iOS and Android are the main operating systems. Let’s see specific screen size for mobile app design that should be for iOS and Android app design.
Pixel
It is the smallest controllable element (typically red, green, blue) of a picture represented on the screen using those at different intensities, various colors, and range of brightness that can be created. If all the dots are off, the color is black. Equally, a white can be formed when red, green, blue are illuminated simultaneously. Pixels are the physical lights on a screen because of which you can see what is shown on the mobile screen. It isn’t easy to recognize them separately without a close look.
Screen size refers to the length of the screen across diagonally or from one corner to the other.
Resolution

Resolution refers to the number of pixels on display. For example, a display with 720 x 1280 pixels is much higher than a display with 480 x 800 pixels. The resolution does not define physical size. For example, one 480 x 800 display might measure 3.0 inches diagonally, while another 480 x 800 display might measure 4.5 inches. However, the display with the larger physical size would not look as good as the physically smaller one.
DPI
Stands for “Dots Per Inch.” DPI is used to measure the resolution of a screen. The higher DPI, the more detail can be shown in an image.

The higher DPI means that each separate pixel must be smaller in size to adjust in the given space, making the screen clear and including a higher level of detail than the actual capacity of the screen.
Creating Images
We have already discussed pixels, density, screen size, and resolutions. We shall discover how images are drawn, but before it, you must know points and Density-independent pixels (DPs) first.
Points (for iPhone)

To explain what the point is, we should go back to the history of the iPhone. Once upon a time, the first iPhone had a screen resolution of 320×480. Then the iPhone 4 came along with the Retina screen. The Retina screen doubled the DPI while keeping the same screen size – meaning the number of pixels that fit into the same space had quadrupled (twice the number of pixels across and twice the number of pixels down). The resolution of the first Retina iPhone was 640×960 pixels.
The old graphics have to be created at the same size on the higher density phone. If the phone had performed all the graphics at a 1:1 scale, everything would have been drawn at a quarter the new screen size – making every app outdated. To prevent a crush of all those apps, Apple started using points and separating the drawing of the graphics from the screen’s density.
The point was created as a unit of distance that allows graphics to be scaled independently of the phone resolution on which they were running. Nowadays, every iOS graphic could be drawn according to its points values and converted to display correctly on the new screen.
This size is always the same irrespective of the phone’s resolution and comes from the 163DPI of the original iPhone.
Converting between pixels and points
Pixels and points are constant measurements – any factors could change them:
- 1 pixel is always 1 pixel and is the smallest piece of a screen that can display colors.
- 1 point is always 1 point and is a specific unit.
Points are different from pixels because they change size based on DPI:
- On the iPhone, 1 point is equal to 1 pixel when the resolution is 163DPI. This was the case for all the iPhones before the Retina era.
- At 326DPI, like the iPhone 4, 5, and 6, 1 point is equal to 2 pixels, 2 pixels, or 4 total pixels.
It means your 100×100 image will render a quarter the size on a retina device if rendered by counting pixels alone. - At 401DPI like the iPhone 6+, 1 point equals 3 pixels across and 3 pixels down, or 9 total pixels.
iPhone Rendered Pixels
When the OS renders a screen, logical pixels are translated to rendered pixels. The translation from logical pixels to rendered pixels happens using the device-pixel-ratio. This ratio specifies how many logical pixels translate to how many rendered pixels for each device. This does not have to be an even value. Since logical pixels are not actual pixels, just a unit of length, one logical pixel can translate to 1.5 rendered pixels.
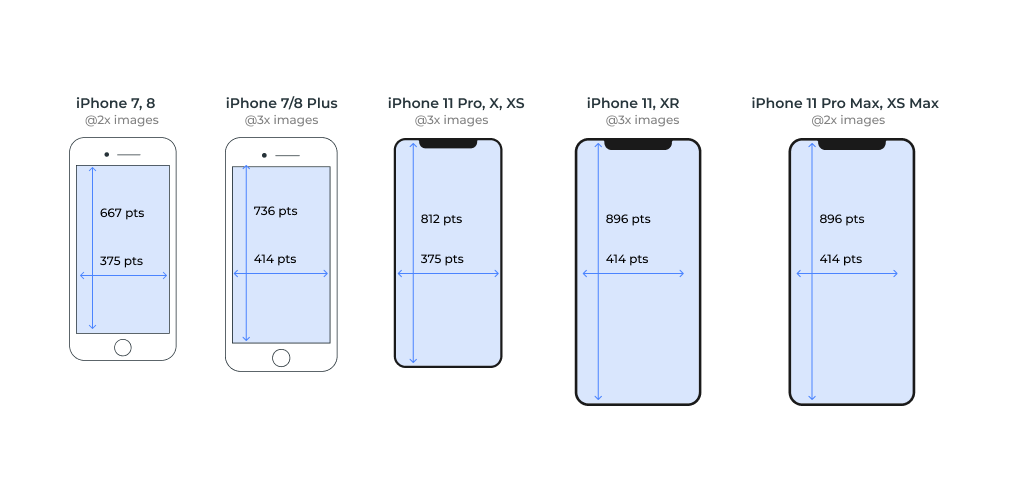
The rendered pixels give you the number when you use the multiple (1x, 2x, 3x) devices to screen size in points. If you want to draw an image in max resolution, then this is the size you should follow.
iPhone Physical Pixels
Physical pixels present the actual screen’s pixel resolution. In iPhone 11pro, the image resolution is larger on a screen with fewer physical pixels, therefore here comes the need to resize its dimension. This value is of significance in terms of details, but it shouldn’t influence your design structure.
Resolutions and Display In iPhone in 2022

Shape For App Icons

The rounded corners are outdated. Apple has created a new shape called a superellipse. There is no official template for it. You can use informal templates that will help you to create its replica. Every app must supply small icons for use on the Home screen and throughout the system once your app is installed, as well as a larger icon for display in the App Store.
Grid System
Apple established a golden ratio grid system according to which you can size and reconcile your elements correctly. Though, the designers criticized the grid template and didn’t follow it totally. Make a design that suits you the best for the icons’ view, even if that means not to pursue the grid system.
What about DPs?
Density-independent-pixels, also known as device-independent-pixels, help keep UI elements the same physical size across the different density devices while maintaining the element’s sharpness. The denser the screen, the more pixels are required to keep the same physical size. It is equivalent to roughly 160 pixels condensed into 1 inch of screen space compared to iOS’s 163. There is no other difference.
When and why should you use them?
Designing Android layouts use DP and points in case designing iOS layouts. Density-independent pixels and iOS points are actual pixel-units that you should use when defining UI layout, to transmit layout dimensions or position in a density-independent way.
How to convert between pixels and points

Dimensions In Android

View Dimensions
Touchable UI elements have a value of 48 DP units, and the spacing between each of these elements is 8 dp.
The range of Screens Applicable
Right from Android 1.6, There was open to various screen sizes and densities, putting forth the different screen configurations that a device can support. You can UTILIZE THE USER-CENTRIC FEATURES of the Android system to best optimize your app’s UI for each screen configuration to make sure that the design is outstanding for the app also the user experience is made powerful for each screen.
What the Android team did is that they looked at the different screens available and created 6 logical density buckets to group the different screen densities. There will list only 5, because 1 one of them, the low-density bucket (~120 DPI) is not very common anymore: mdpi (medium)~160dpi; hdpi (high)~240 dpi; xhdpi (extra-high)~320 dpi; xxhdpi( extra-extra-high)~480 dpi; xxxhdpi (extra-extra-extra-high)~640 dpi. The unified sizes and densities involve a baseline configuration that includes normal size and mdpi (medium) density.
The medium density bucket is the baseline density, the 1x density, and all the other densities are calculated using ~160 DPI as a baseline.
By way of illustration, two devices that meet requirements for screen size and actually match factual screen sizes and aspect ratios may be slightly measured by hand. Note that Android makes these variations abstract to applications to render UI as per generalized sizes and densities and leave it for the system to make any final adjustments if required.

As you go through designing for different UIs in multiple screens, you will find that each design requires a minimum amount of space. So, each generalized set requires a minimum resolution that is well marked by the system. These minimum sizes are also in dp units to exclude any trouble while changing in screen density.
- Xlarge screens are minimum 960dp x 720dp
- Large screens are minimum 640dp x 480dp
- Normal screens are minimum 470dp x 320dp
- Small screens are minimum 426dp x 320dp
During execution time, the system uses the most suitable resource for your application as per the particular device screen’s generalized size or density. The system provides powerful consistent features that can regulate most of your application work on multiple screens considering your UI techniques allow resizing easily.
Using Vector Assets
Vector graphics provide numerous advantages, especially when developing for mobile devices in a constantly expanding array of different screen sizes and pixel ratios:
- Sharp image, regardless of resolution or pixel ratio
- Smaller file size (for the most part)
Of course, vector formats are only suitable for non-bitmap content, e.g., icons.
Vector images resize gracefully; they describe the image over an abstract canvas size. You can scale this canvas up or down and then redraw the image at that size.
Because vector assets resize gracefully, you can include a single asset, safe in the knowledge that it will work on any and all screen densities.
By this article, we wanted to give you a basic understanding of the dimensions & resolution for iOS and Android app design. It can be used as a guide to successfully modify your application’s appearance on different screen configurations and provide an optimized experience to the users. To make a mobile application or to order it’s development depends on you. Here you will find information about How Much Will My App Cost 2020?





